Inspirational Website 2.0
An inspirational website with a daily quote and astronomy image, and a to-do list. Made with Node.js and React.
Image Gallery
Click on an image to read more about it.
Inspirational Website Use
Here is a standard use of the website (apologies for the low quality). We can see the inspirational quote, background image, and the to-do list.

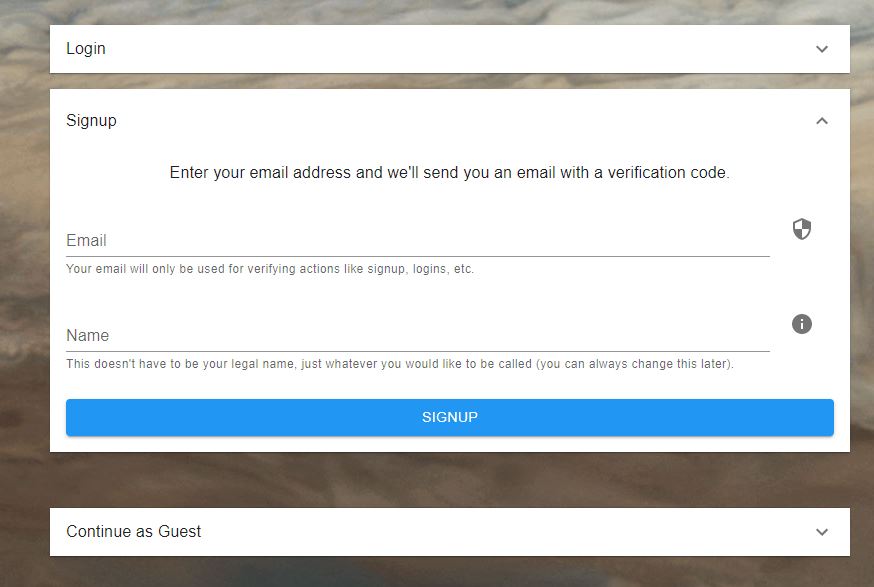
Entering Inspirational Website 2.0
The three options to enter the website are to log in, sign up (as is show in the expanded view), and continue as a guest.

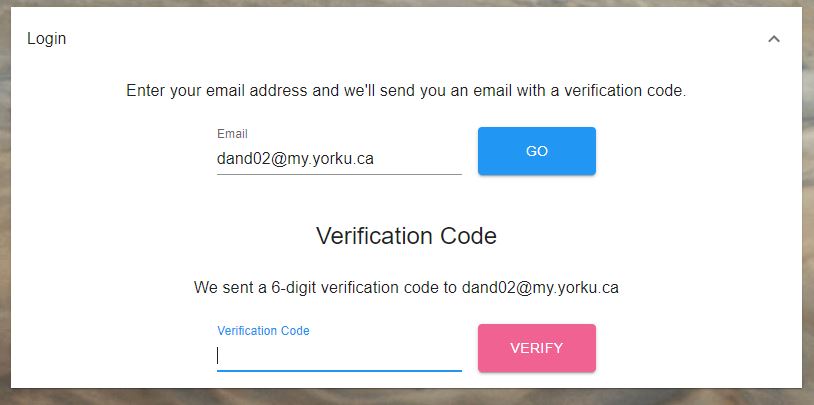
Login Section
This the expanded login view. No password is required, just your email and the verification code that we send to it upon any login request.

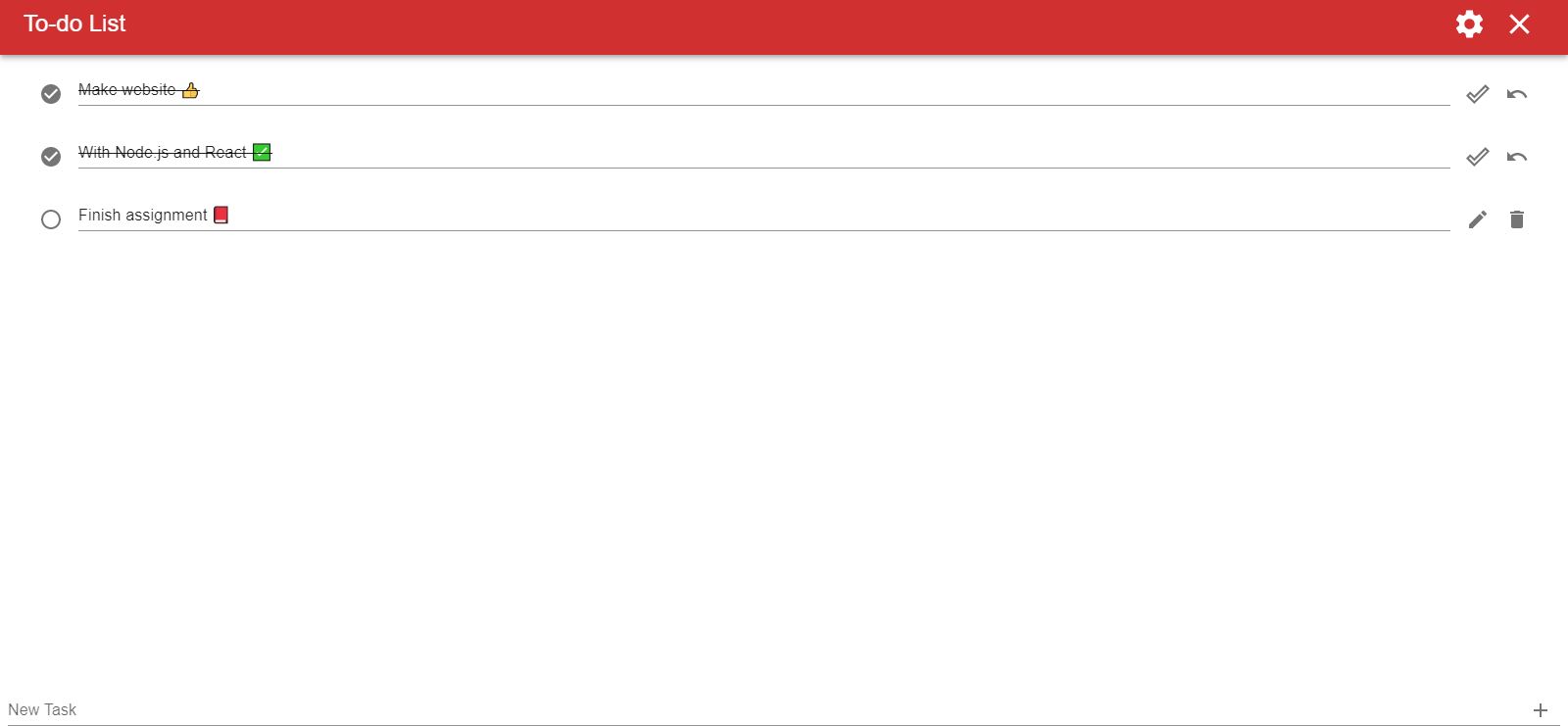
The To-Do List
Each user's to-do list is stored on a MongoDB Atlas database. This also keeps track of which tasks are completed.
Features of the Backend
The backend is a REST API written in JavaScript (using the Node.js runtime environment) and ExpressJS is used for webserver functionality. The backend is organized into models, routes, controllers, and services. The models and database interaction is done through Mongoose, which connects to a MongoDB Atlas database in the cloud. Email functionality is achieved through Sendgrid, JsonWebToken is used for authorization, and node-fetch is used to simplify some API calls.
Features of the Frontend
The frontend is written in React, with some help from the MUI library to implement common UI components like dialogs, accordions, and icon buttons. Axios is also used to simplify API calls to the backend. The frontend is served via GitHub pages.
The quotes come from the MongoDB Atlas cloud database, which is populated by users who submit quotes to the website. The background image comes from NASA's Astronomy Picture of the Day API.
Security
You may have noticed that users do not use passwords! This is possible through JSON Web Tokens (JWTs) and email verification. When a user attempts to log in, they only enter their email. A verification code is sent to that email and the user needs to enter this code to log in. Once they enter the correct code, an authentication and a refresh token are sent to the user to authorize them for further API calls.
The authentication token lasts for a few minutes and the refresh token lasts for about a month. When the authentication token expires, the refresh token is sent to the API to make a new one. When the refresh token expires, the user must log in again. The use of tokens is hidden to the user; sending and refreshing tokens is handled by the code in the frontend.